最終更新日: 2020年10月30日
Chromeでデベロッパーツールをショートカットで開く方法!
Chromeでデベロッパーツールをショートカットキーで開く方法を紹介します。先にショートカットのやり方の結論を伝え、また検証から開く方法やメニューから開く方法もあわせて解説します。
Chromeでデベロッパーツールをショートカットで開く方法
結論を先にお伝えすると下記のショートカットキーからデベロッパーツールは起動出来ます。
Chromeでデベロッパーツールをショートカットで開く
[WindowsのChrome]
Ctrl + Shift + I
または
F12
[MacのChrome]
Command + Option + IMacの場合は「 ⌥ 」がどのキーか混乱する方も多いですが、これは「Optionキー」の事です。
その他のデベロッパーツールの開き方
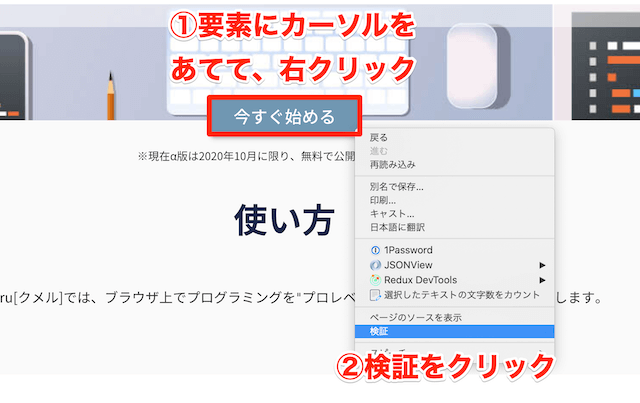
検証から開く
WEBページの要素を指定した状態でデベロッパーツールを開けます。検証したい要素が特定できている場合は、こちらのやり方がおすすめです。
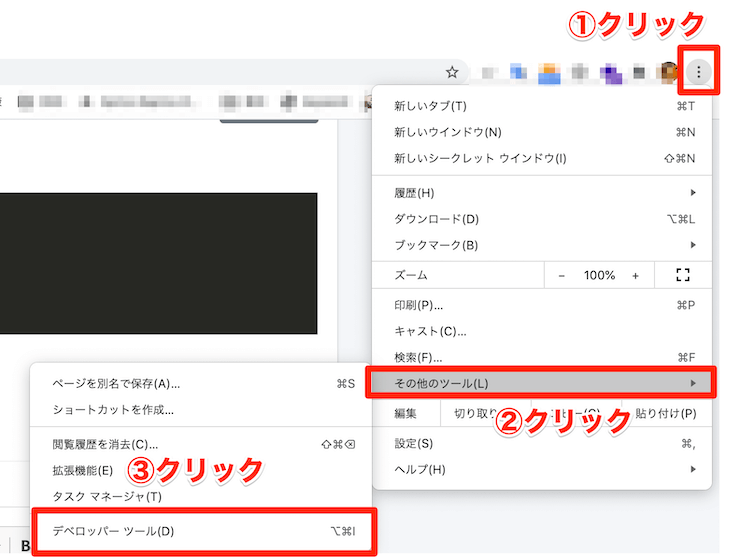
Chromeのメニューを辿って開く
Chromeのメニューを辿って開く方法です。
まとめ
いかがでしたでしょうか。やはり最速でデベロッパーツールを開くにはショートカットキーが一番です。デベロッパーツールをよく使う方はぜひ覚えておきましょう!
また検証したい対象の要素が定まっている場合は、「検証」からデベロッパーツールを開く方法もおすすめです。あわせてぜひ覚えておきましょう!





②「検証」をクリック
以上の操作で該当の要素にフォーカスされた状態でデベロッパーツールが開きます。