CSSで画像を斜めや平行四辺形にトリミングする方法!
CSSで画像を斜めや平行四辺形でトリミングする方法をサンプルコード付きで解説していきます。CSSで画像を切り抜くやり方を覚えて、CSSで画像をより自由自在に扱えるようになりましょう!
CSSで画像を斜めや平行四辺形にトリミングしたい
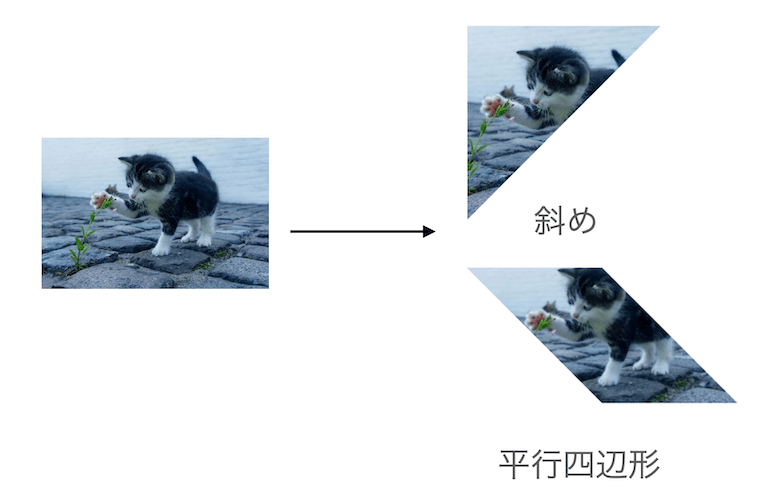
CSSで画像や写真を斜めや平行四辺形にトリミングする方法を紹介していきます。
斜めや平行四辺形の画像を用意しなくても、CSSでトリミングできますので、ぜひ今回紹介するやり方をマスターしましょう!
CSSで画像を斜めや平行四辺形にトリミングする方法
それではCSSで画像を斜めや平行四辺形にトリミングしていきましょう。
斜めにトリミング
borderを使う
斜めにトリミングするにはborderを使う方法があります。borderでは単に枠線だけではなく、工夫することで三角形が作れます。
その三角形を上手く画像に被せて画像を斜めに切り取っているように見せるという方法です。ではサンプルコードを見てみましょう。
上記の例でborder-widthの値の大きさを変更することで、切り取る角度を変更することが出来ます。
transformを使う
次にtransformを使って画像を斜めにする例です。transformのプロパティで斜めに要素を傾けることができる「skew」を指定していきます。
transformプロパティでskewYで角度と、transform-originプロパティで変形させる要素の中心亭を変更することで、画像を切り取る角度を調整することが出来ます。
borderを使ったやり方よりも、transformのやり方の方が人によっては分かりやすいかもしれません。ぜひやりやすい方で実装してみて下さい。
平行四辺形にトリミング
次に画像を平行四辺形にトリミングしてみます。平行四辺形についてもtransformを使いskewで斜めにしていきます。
平行四辺形の場合は、あらかじめ横長のボックスを用意しておくとやりやすいです。overflowプロパティhiddenを設定し、はみ出た部分を切り取るようにしておきましょう。
ボックスに対してtransformで「skewに45deg」を指定し、斜めにしています。そのままだと画像自体も斜めに表示されるため、画像のタグに対して逆のtransformで「skewに-45deg」を指定して、斜めを元に戻しています。
以上の処理で平行四辺形を実現することが出来ます。
まとめ
いかがでしたでしょうか。画像を斜めや平行四辺形など形をかえることで、画像がグッとおしゃれに見えます。
もちろん画像自体を斜めにしたり、平行四辺形のものを用意してもいいですが、画像の変更はかなり手間がかかります。一方でCSSでは数行の記述だけで斜め・平行四辺形を実現することができます。
ぜひお試し下さいませ!
また画像を丸くトリミングする方法については下記の記事で解説していますので、画像のトリミングの方法としてあわせて確認してみましょう。
















長方形や正方形の画像を斜めに区切る形であったり、平行四辺形に切り抜いていきます。