ChromeでUserAgentを変更する方法!確認方法もあわせて解説
ChromeでUserAgent(UA)を変更する方法を解説します。iPhoneやAndroidなどスマホのUserAgentや任意のカスタマイズしたUserAgentに変更が出来ます。確認方法もあわせて紹介します。
ChromeでUserAgentを変更する方法
UserAgentはブラウザがWEBサイトにアクセスする際に付加する自身のOSやブラウザの情報の事です。このユーザーエージェントはブラウザ固有で決まっているものと思われがちですが、簡単に変更(偽装)することが出来ます。
今回はChromeでUserAgent(UA)を変更する方法を解説していきます。
デベロッパーツールを起動
それでは早速ChromeでUserAgentを変更する方法を見ていきましょう。まずはChromeのデベロッパーツールを起動します。
デベロッパーツールは下記のショートカットキーで起動することが出来ます。
デベロッパーツールの起動
- Windows:
Ctrl+Shift+I - Mac:
Command+Option+I
デバイスの切り替えとUserAgentの変更
それではまずはChromeで用意されているデバイスのユーザーエージェントに変更してみましょう。
試しに、何かデバイスを選択している状態で下記のページにアクセスしてみましょう。下記ページはUserAgentが確認できるようにJavaScriptでUserAgentを表示するようにしているページです。
UserAgentが変更されているのが確認できるかと思います。
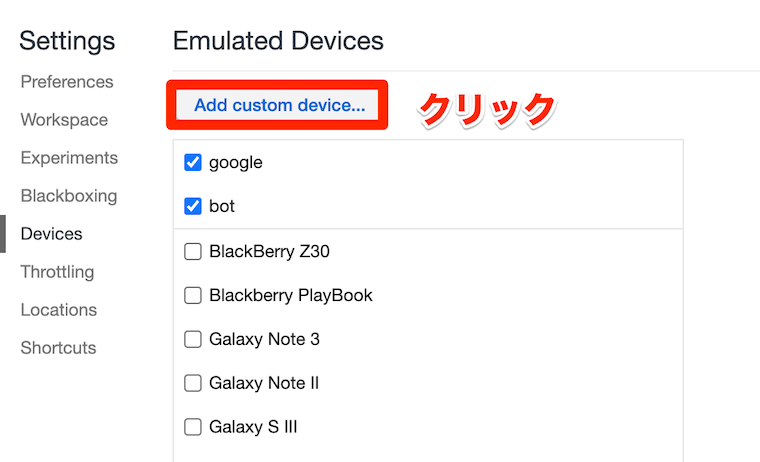
UserAgentをカスタマイズする
それでは次にUserAgentをカスタマイズして任意のUserAgentに変更してみましょう。
UserAgentが変更されているか確認
それではmy custom deviceが選択されている状態で下記にアクセスしてみましょう。
UserAgentの変更の解除の方法
一度UserAgentを変更してもデバイスの表示を解除すれば、UserAgentは元に戻ります。
まとめ
いかがでしたでしょうか。Chromeではデベロッパーツールを使う事で簡単にUserAgentをPCからスマホへ、または任意のUserAgentに変更することが出来ます。
ぜひやり方を覚えてすぐにUserAgentを変更できるようにしておきましょう。