【コピペで出来る】おすすめのリセットCSSと使い方を解説!
リセットCSSとはブラウザがデフォルトで持っているCSSをリセットする目的のCSSで、種類がいくつかあり今回はその中のおすすめと使い方を紹介します。
リセットCSSとは?
HTMLでCSSを何も書かずに表示しても、h1やh2、aタグなどでは、例えば見出しであれば文字が大きく太字で、リンクであれば文字が青で下線が引かれるなど要素に適したデザインが適用されます。
これはブラウザがデフォルトで適用するCSSを持っており、このデフォルトCSSが適用されるためです。
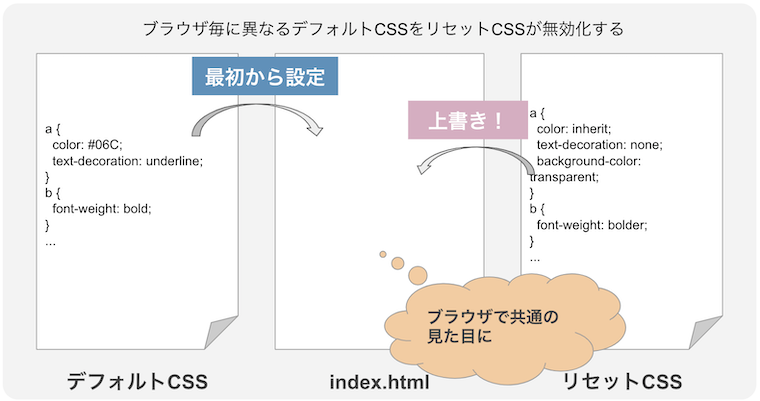
しかし、デフォルトCSSはChromeやSafari、Edgeなどブラウザ毎にそのスタイルはバラバラで、デフォルトCSSにデザインを頼ると、ブラウザ間で見た目に差異が生まれます。
そこで、どのブラウザで見ても統一的な見た目にしようという考えの元下記の2つの考えに行き着きます。
- デフォルトCSSを一度無効にして、自らでCSSを1から書いていこう
- デフォルトCSSのブラウザ間の差異を吸収するCSSを用意しよう
またリセットCSSはいくつかプロジェクトがあり、その中でも微妙に差異があります。今回はおすすめのリセットCSSについて紹介していきます。
ノーマライズCSSとサニタイズCSSとの違いは?
リセットCSSは文字通り、ブラウザが持っているデフォルトCSSをリセットするのが目的です。
一方でノーマライズCSSは上記の「ブラウザ間の差異を吸収する」目的のCSSです。またサニタイズCSSも同じ目的ですが、このプロジェクトはノーマライズCSSの発展としてレスポンシブデザインを前提にしたCSSを用意しているなどプラスαのポイントがあります。
この3者の違いとそれぞれの使い方については下記の記事でまとめていますので、ぜひ参考にしてみて下さい。
おすすめのリセットCSSと使い方を解説
それではおすすめのリセットCSSとその使い方について解説していきます。
destyle.css
destryle.cssはリセットCSSの中でもかなり強力にブラウザのデフォルトCSSをリセットします。下記の使い方のサンプルコードを見てもらえると分かるかと思いますが、ほとんどのタグの見た目が同じ見た目になります。
ブラウザのデフォルトCSSを無効化し、それに頼らずCSSを1から書いていきたいという方におすすめのリセットCSSです。
使い方
destyle.cssを使ったサンプルコードは下記となります。reset.cssとしてサンプルではdestyle.cssを用意しています。右側のプレビューを見てもらえると分かりますが、かなり多くのタグでリセットがかかり見た目がほぼ同じになっています。
実際ご自身で使う際には下記のサンプルのreset.cssをコピーして利用すると良いかと思います。
ress
ressはリセットCSSとノーマライズCSSのいい部分を混ぜた特徴を持っています。ノーマライズCSSのやりにくい余白の調整がやりやすかったり、レスポンシブデザインで書きやすかったりなど、モダンな開発環境に気の利いた設計がされています。
公式サイトは下記となります。
使い方
ressを使ったサンプルコードは下記となります。今回ressはreset.cssファイルとしてサンプルでは利用しています。
またressはCDNが用意されていますので、下記タグをheadタグの中に書くだけでも利用することが出来ます。
CDNからのressの利用
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
reboot.css
reboot.cssはBootstrapで利用されているリセットCSSです。Bootstrapを利用している方は自動で使う形になりますが、Bootstrapを利用していない方でもリセットCSSのみを切り出して利用することも出来ます。
使い方
reboot.cssを使ったサンプルコードは下記となります。
HTML5 Doctor Reset CSS
Eric Meyer’s “Reset CSS”という一番有名なリセットCSSをベースに更に、HTM5のタグに対応させたプロジェクトです。
HTML5 Doctor Reset CSS自体は更新が古いですが、使われているリセットCSSは一般的に使うであろうタグを網羅しており現場でも十分使えるレベルです。
使い方
HTML5 Doctor Reset CSSを使ったリセットCSSのサンプルコードは下記となります。
Yahoo! (YUI 3) Reset CSS
Yahoo!のリセットCSSです。企業名がついていると安心感ありますね。公式ページは下記リンクです。
使い方
Yahoo! (YUI 3) Reset CSSを使ったサンプルコードは下記となります。
まとめ
おすすめのリセットCSSを紹介してきました。結局どれを使えばいいのかと思いますが、リセットCSSの選択は結構好みによりけりです。
個人的には完全にリセットして自分で1から作りたい方には「restyle.css」がおすすめですし、完全にリセットしなくてもいいから、モダンな開発環境の中でストレスなく開発していきたいという方には「ress」や「reboot.css」がおすすめです。
ぜひ今回紹介してきた内容を参考にしてみて下さい!