最終更新日: 2020年10月30日
デベロッパーツールで変更したHTMLやCSSを保存する方法!
デベロッパーツールではHTMLやCSSのスタイルを変更をかけリアルタイムでシミュレーションが出来ます。このシミュレーション結果のHTMLやCSSのファイルを保存する方法を解説していきます。
デベロッパーツールで変更したHTMLやCSSを保存したい
みなさんはChromeのデベロッパーツールで要素を検証して、その要素のスタイルを編集してリアルタイムでシミュレーションするというやり方を使っていますか?

CSSファイルを何度も更新する手間が省ける
例えばmarginやpaddingなどの隙間の調整はCSSファイルを更新してブラウザを開いて、イメージと違えばもう一度CSSファイルを更新してブラウザを開いて...とこの作業を繰り返す必要があります。
しかしデベロッパーツールでスタイルのシミュレーションを行えば、この手間がなくなりシミュレーションした結果一番相応しい値を最後にCSSファイルに書けばOKで、このやり方の方が効率的です。
シミュレーション結果のHTMLやCSSファイル
さて、デベロッパーツールでシミュレートした結果と同じ値を手元のHTMLやCSSファイルに書き込めばシミュレーション結果と同じになりますが、時に変更箇所が多くどうせなら「シミュレーション結果のファイルを保存したい」と思うことがあります。
今回はデベロッパーツールでシミュレーションした結果のファイルを保存する方法を紹介します。
デベロッパーツールで変更したHTMLやCSSを保存する方法
まずはシミュレーション結果のHTMLやCSSファイルを保存したいフォルダを一つ作成しておきましょう。デスクトップでもダウンロードフォルダでもどこでも結構です。
準備
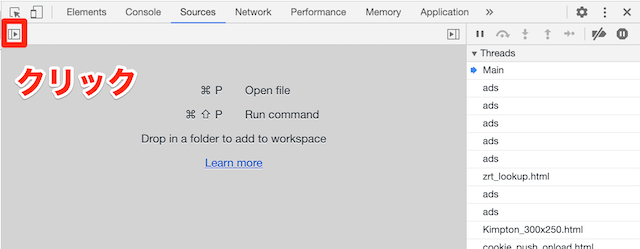
次に、Chromeでシミュレーションさせたいページを開いた状態でデベロッパーツールを開き、Sourcesタブを開きます。

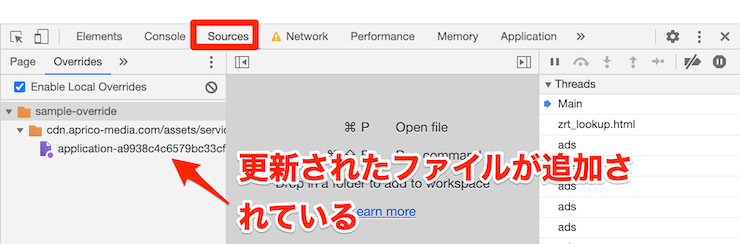
フォルダの選択になりますので、先程作成したシミュレート結果のHTML/CSSを保存する用のフォルダを選択しましょう。
シミュレーション結果のファイルを保存する
以上でデベロッパーツールでシミュレーションした結果のファイルを保存することが出来ます。