bootstrap-datepickerで日本語対応のカレンダーを作成する方法!
Bootstrapで、簡単にカレンダーでの日付入力を行うことができるbootstrap-datepickerの使い方と、日本語に対応させる方法を紹介しています。まずはBootstrapとbootstrap-datepickerの導入から解説していきます。
コンテンツ [表示]
- 1bootstrap-datepickerで日本語対応のカレンダーを表示させたい
- 2bootstrap-datepickerで日本語対応のカレンダーを作成する方法〜導入編〜
- 2.1Bootstrapを使えるHTMLファイルを作成する
- 2.2boostrap-datepickerをダウンロードする
- 2.3HTMLファイルにbootstrap-datepickerを読み込むコードを書く
- 3bootstrap-datepickerで日本語対応のカレンダーを作成する方法〜使い方編〜
- 3.1日付を日本語で表示する
- 4色々なカスタマイズの方法
- 4.1日付をYYYY/MM/DDの順で表示する
- 4.2日付を選択したあとに自動でピッカーを閉じる
- 5まとめ
bootstrap-datepickerで日本語対応のカレンダーを表示させたい
フォームで日付を入力するときに、テキストで入力するのではなく、カレンダーから選択できたら便利ですよね。
このような場合には、bootstrap-datepickerを使用できます!
また、これを利用した場合には日付を「2000/1/1」のような表示ではなく、「2000年1月1日」のように、日本語で表示させることもできます。
bootstrap-datepickerで日本語対応のカレンダーを作成する方法〜導入編〜
では早速、bootstrap-datepickerの導入方法を説明していきます!
大きく分けて、以下の3ステップで導入ができます。
- Bootstrapを使えるHTMLファイルを作成する
- bootstrap-datepickerをダウンロードする
- HTMLファイルにbootstrap-datepickerを読み込むコードを書く
Bootstrapを使えるHTMLファイルを作成する
※こちらは、Bootstrapを使ったことのある人は知っている内容だと思うので、飛ばしていただいてかまいません。
まず、Bootstrapを使用する準備をします。
Bootstrapの公式サイトから、テンプレートをコピーしてHTMLファイルにペーストします。
boostrap-datepickerをダウンロードする
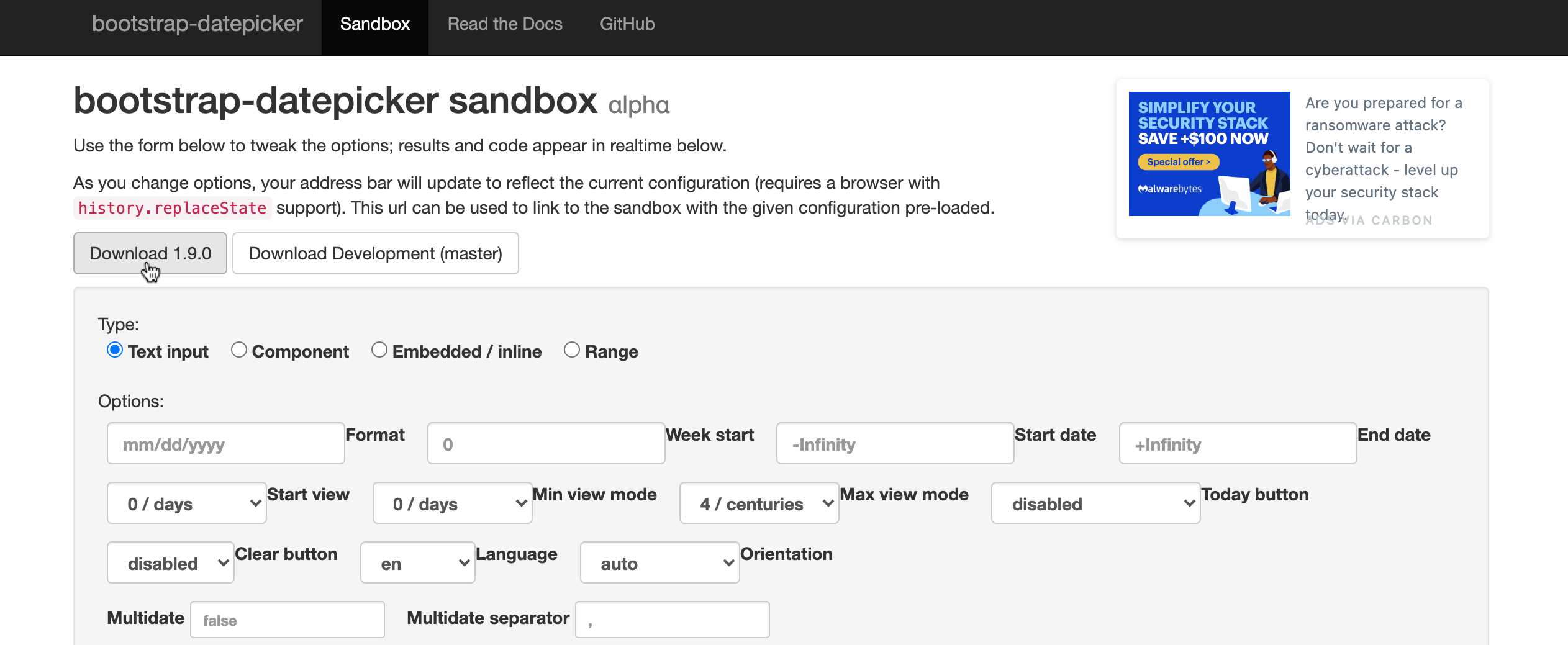
次に、bootstrap-datepickerをダウンロードします。ダウンロードは以下のサイトからできます。
画面の上の方にある、Downloadボタンをクリックするとダウンロードが始まります。
また、この時Downloadの後ろに書いてあるバージョンも覚えておくようにしてください。(画像の場合は1.9.0)
ダウンロードができたら、HTMLファイルと同じディレクトリに配置しておくと良いです。(もちろん他の場所でもOKですが、この記事では同じディレクトリ下にあるとしてパスの指定などを行っていきます。)
HTMLファイルにbootstrap-datepickerを読み込むコードを書く
最後に、bootstrap-datepickerを読み込むコードを先程作ったHTMLファイルに書き込みます!
bootstrapを読み込んでいるscriptタグの後ろに書くのがわかりやすくておすすめです。
基本的には、以下のコードをコピー&ペーストするだけでOKです。
Bootstrap-datepickerを読み込むコード
<!-- bootstrap-datepickerを読み込む -->
<link rel="stylesheet" type="text/css" href="bootstrap-datepicker-1.9.0-dist/css/bootstrap-datepicker.min.css">
<script type="text/javascript" src="bootstrap-datepicker-1.9.0-dist/js/bootstrap-datepicker.min.js"></script>
<script type="text/javascript" src="bootstrap-datepicker-1.9.0-dist/locales/bootstrap-datepicker.ja.min.js"></script>1.9.0となっている部分には、ダウンロードした時のバージョンが入ります。
これで導入は完了です!次に使い方です。
bootstrap-datepickerで日本語対応のカレンダーを作成する方法〜使い方編〜
bootstrap-datepickerの使い方は簡単で、以下の2ステップです。
- textboxにidを設定する
- そのidを使用してbootstrap-datepickerを使うためのjavascriptを書く
まずは普通にtextboxを使った入力欄を作成し、id属性も設定しておきます。
この状態では、以下のサンプルコードのようにまだカレンダーは表示されません。
次に、そのidを使用してbootstrap-datepickerを使うためのJavaScriptを下記のように書きます。
'#date_sample'となっている部分には、先程のtextboxで設定したidを使用します。
bootstrap-datepickerを使うためのJavaScript
<script>
$('#date_sample').datepicker();
</script>すると、以下のサンプルコードのようにカレンダーが表示されるようになります。
うまく行かない場合は、以下のような原因が考えられます。
- bootstrap-datepickerの読み込みでパスが間違っている
- datepickerのJavascriptを他のscriptタグより前に書いている
- 指定しているidが間違っている
日付を日本語で表示する
日付を、「2000年1月1日」のように日本語で表示したい場合には、JavaScriptの部分を以下のようにします。
日付を日本語で表示する設定
<script>
$('#date_sample').datepicker({
language:'ja'
});
</script>上記のようにlangageオプションを使うことで表示する言語を変更できます。
色々なカスタマイズの方法
最後に、カスタマイズの方法をいくつか紹介します!
先程日本語対応させるためにlangageオプションを使用しましたが、このようなオプションは他にも用意されており、色々とカスタマイズすることができます。
日付をYYYY/MM/DDの順で表示する
先程のプレビューで確認してもらうとわかりますが、実はデフォルトでは年月日はMM/DD/YYYYの順番で表示されています。
これをYYYY/MM/DDにするにはJavaScriptの部分を以下のように変更します。
YYYY/MM/DDに変更する設定
<script>
$('#date_sample').datepicker({
format: 'yyyy/mm/dd'
});
</script>上記のように、formatオプションを使うことで、表示を変更する事ができます!
もちろん、MM/DDのように年を表示しないなど、自由に設定することが可能です。
日付を選択したあとに自動でピッカーを閉じる
先程のプレビューでは、日付を選んだあともピッカーが表示されつづけています。これだと少し不便だと感じることもありますよね。
ピッカーを自動で閉じるには、autocloseオプションを使用して以下のように書きます。
ピッカーを自動で閉じる設定
<script>
$('#date_sample').datepicker({
autoclose: true,
});
</script>以上、よく使用しそうなオプションを紹介しました。
この他にも様々なオプションが用意されており、公式のドキュメントで確認することができます!
まとめ
この記事では、bootstrap-datepickerの導入から使用方法まで解説しました!
是非試してみてください。