AOS(aos.js)が動かない場合の対処法を紹介!
AOS(aos.js)が動かない場合の対処法を紹介します。公式サイトからダウンロードして、読み込む際などにパスが間違ってしまっていたり、AOSを呼び出せていないなどの原因が考えられます。以下でその対処法についてサンプルコードを用いて解説します。
AOS(aos.js)が動かない問題
AOS(aos.js)が動かない原因として考えられるのは、以下の公式サイトからダウンロードして、読み込む際などにパスが間違ってしまっている、もしくはCDNのパスが間違っている、AOSをきちんと呼び出せていなくて、コンソールログにエラーが発生してしまっているなどです。
その対処法について以下の項目で解説します。
AOS(aos.js)が動かない問題の対処法
それではAOS(aos.js)が動かない問題の対処法について項目を分けて解説します。
ダウンロードをして読み込む場合
まず公式サイトからダウンロードしてHTMLで読み込むファイルは、aos.cssとaos.jsとなります。
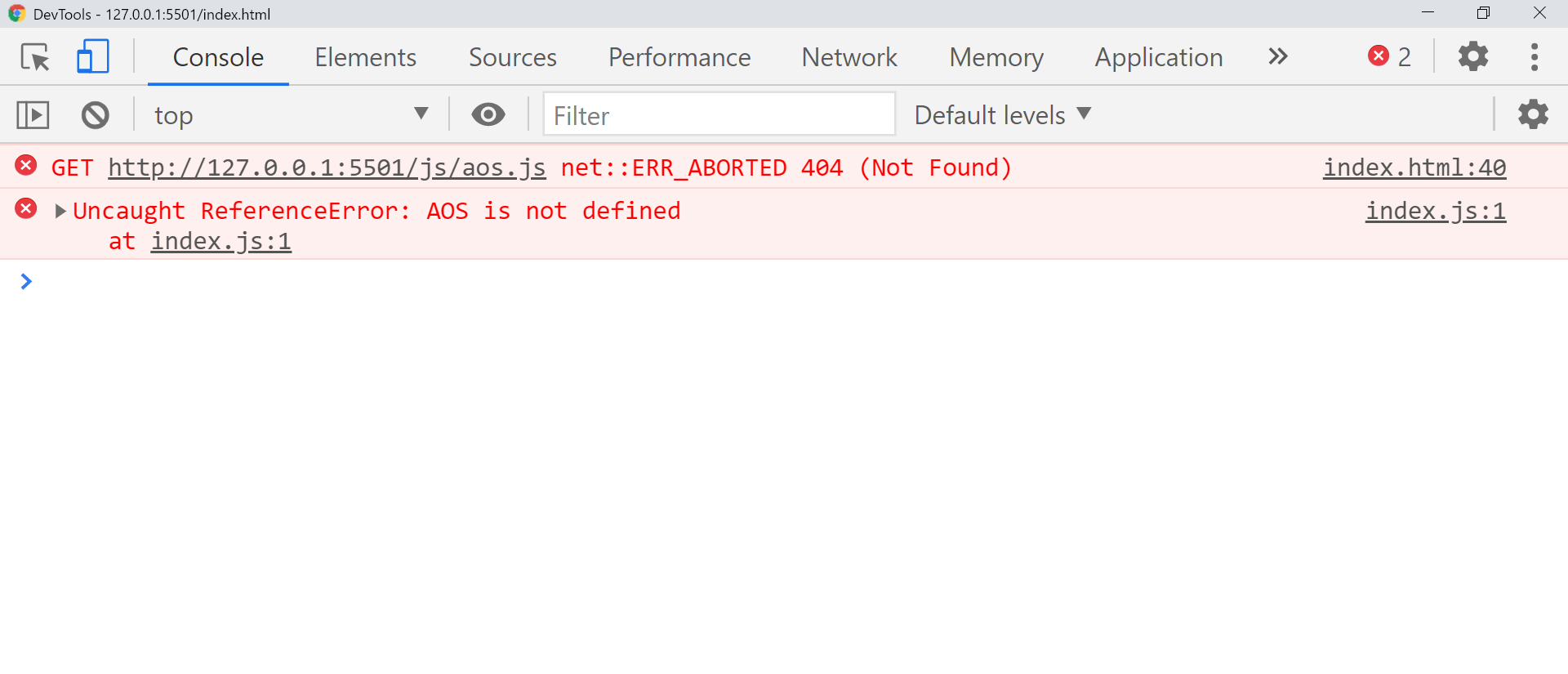
もしパスが間違っていると以下のような404エラーを出してしまい、うまく機能させることができません。
もしパスを間違えてしまった場合は、Chromeのデベロッパーツールを見ながらエラーが消えるまで、パスを変えてみてください。
CDNを用いる場合
CDNを用いるとダウンロードしなくてもAOSを簡単に利用することが出来ます。
aos.jsのCDNは以下になります。
aos.jsのCDN
<link rel="stylesheet" href="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.css">
<script src="https://cdn.rawgit.com/michalsnik/aos/2.1.1/dist/aos.js"></script>linkタグをhead内に、scriptタグをbodyの閉じタグの上に貼り付けましょう。
貼り付ける場所が正しくないとエラーが発生して、aos.jsが機能しないということがあります。
うまく機能したサンプルコードを用意したので、実際に挙動を確認してみましょう。
上記のサンプルコードのプレビューでスクロールしていただくとaos.jsが機能していることが分かります。
JSでの呼び出しがうまくできていない
aos.jsを呼び出す際の記述は以下の通りです。
aos.jsの呼び出し
AOS.init({
//オプションを記述
})よくある間違いとしては、AOSをaosと小文字で書いていたり、AOS.init(){}としているなどです。このようなエラーはChromeのデベロッパーツールのコンソールで見つけることが出来ます。
ちなみにですがこのように記述してしまっている場合、Chromeのデベロッパーツールの「コンソール」タブには以下のようなエラーが出ます。
またオプションを複数記述する際は、語尾に,を忘れずに記述してください。
こちらを忘れてしまうと以下のようなエラーが出て、aos.jsが機能しません。
このようなエラーが出たときは、記述が正しくないことを疑ってください。
では正しく記述したサンプルコードを用意したので、実際に挙動を確認してみましょう。
このようにaos.jsが機能していることが分かります。
まとめ
いかがでしたでしょうか?
aos.jsを使用する際は、CDNを使用するようにして、正しく記述するようにしましょう。
またaos.jsの正しい使い方については、以下の記事で解説しているので参照してください。












パスを間違えてしまった場合